Visual Studio Code compatibility
The Visual Studio Code editor is prefect for writing the code of the Phaser Editor 2D games. First, t is extremely popular and powerful. Second, cause the projects created by Phaser Editor 2D contains the files needed by Visual Studio Code to provide a good coding experience with Phaser.
Project structure
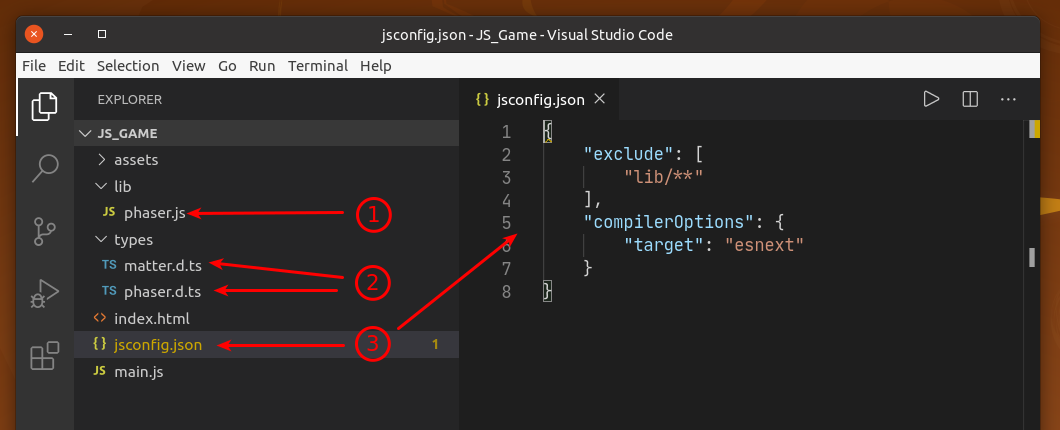
The JavaScript project templates include these files:

The file
lib/phaser.js. It is the Phaser runtime.The Phaser type definition files:
types/phaser.d.tsandtypes/matter.d.ts. Those files are provided by Phaser and are used by the Visual Studio Code to “understand” the Phaser API.The project configuration file:
jsconfig.json.
If it is a TypeScript project, then it includes the tsconfig.json file, instead of the
jsconfig.jsonfile.
Code Server
If you are using a remote instance of Phaser Editor 2D, you can try Code Server. It allows to run VS Code in the same Phaser Editor 2D server and edit the game code in your local browser.
Also, you can use cloud services like GitHub Codespace or Gitpod. In both cases you can install Phaser Editor 2D Core as a project dependency and run it alongside with VS Code.
Visual Studio Code & Phaser Editor 2D integration
Phaser Editor 2D provides a few features for providing a better integration is Visual Studio Code:
The Open Visual Studio Code command
(Ctrl+Alt+U)opens the project’s folder in Visual Studio Code.The Open Output File in Visual Studio Code
(Ctrl+Alt+E)command is available in the context of a Scene Editor, and opens the output scene’s source file (JavaScript or TypeScript) in Visual Studio Code.The Enable/Disable Open Code File In External Editor commands enable or disable the external editor (Visual Studio Code by default) as the default option for opening code files (JavaScript, TypeScript, CSS, HTML).