Keyboard Key object
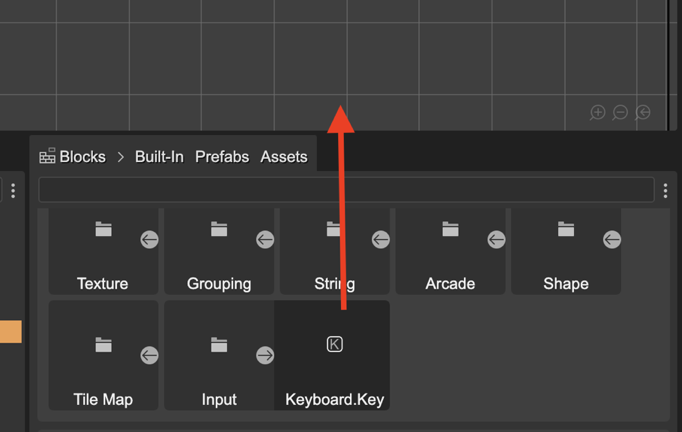
The Scene Editor supports adding a Phaser.Input.Keyboard.Key object to the scene. Just drag the Keyboard.Key object from the Blocks view and drop it into the scene:

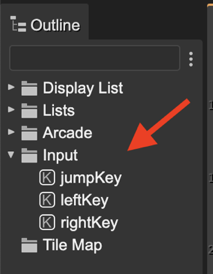
The editor shows the Key objects in the Input section of the Outline view:

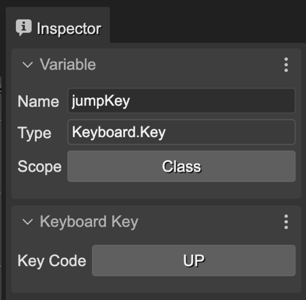
Select a key for editing its properties in the Inspector view:

The Variable properties:
Name: The name of the variable for the Key object.
Scope: The scope of the variable. It may be
LOCAL,METHOD,CLASS, orPUBLIC. By default it isPUBLIC. You can learn more about the variable scopes.
The Keyboard Key properties:
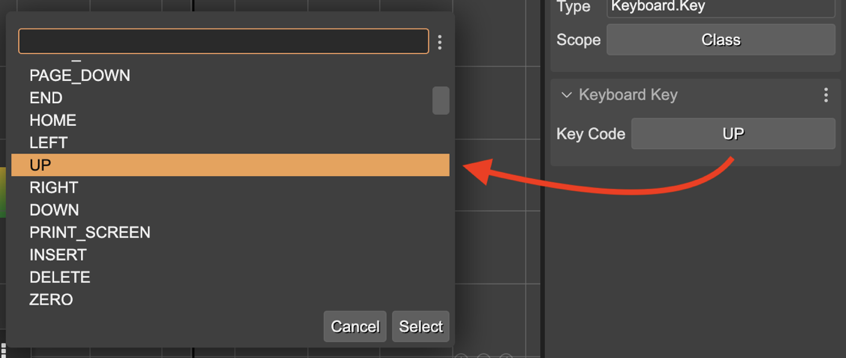
Key Code: the keyCode. Click on the button for selecting the code:

The code generated for the key code is like this:
// in the context of a scene:
const jumpKey = this.input.keyboard
.addKey(Phaser.Input.Keyboard.KeyCodes.UP);
// in the context of a prefab:
const jumpKey = this.scene.input.keyboard
.addKey(Phaser.Input.Keyboard.KeyCodes.UP);
A common usage of the keys, is to assign it to a field (set the Class scope) and check for its down state in the update method:
update() {
if (this.jumpKey,isDown) {
this.player.body.velocity.y = -400;
}
}