Installing the Spine plugin in your game
The Spine Phaser runtime is a third-party library. It is not included in Phaser by default.
Phaser Editor 2D provides the Spine tooling by default, you don’t need to do any extra steps for using Spine in the editor. However, you should install the Spine plugin in your game.
You can install it via NPM:
npm install @esotericsoftware/spine-phaser
Or using the script tag in the index.html file of your game:
<script src="https://unpkg.com/@esotericsoftware/spine-phaser@4.1.*/dist/iife/spine-phaser.js">
</script>
Next, add the Spine scene plugin to your Phaser game configuration:
const config = {
...
plugins: {
scene: [{
key: "spine.SpinePlugin",
plugin: spine.SpinePlugin,
mapping: "spine"
}]
}
}
new Phaser.Game(config);
Learn more about installing Phaser Spine in your game
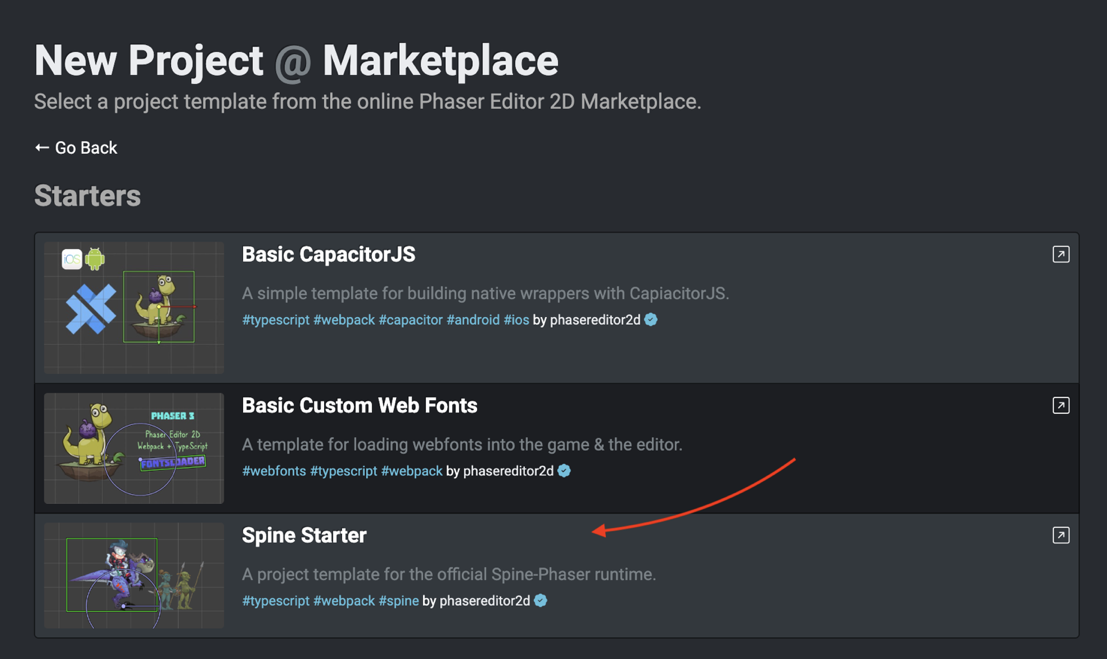
Spine starter template
Installing the Spine Phaser runtime is not complex, however, we provide a starter template with a basic configuration. If you are going to start a new project, then we recommend you use this project template.
It is available in the Phaser Editor 2D Marketplace and in the Phaser Editor 2D All in One marketplace page: