The User Components compiler
The user components are configured in *.components files and used by the Scene Editor. It is a concept of Phaser Editor 2D, not Phaser. So we use the same Scene Editor philosophy, it compiles our custom configurations into plain, readable, fully Phaser compatible code.
Following, look at how an HorizontalMove component is compiled into JavaScript.
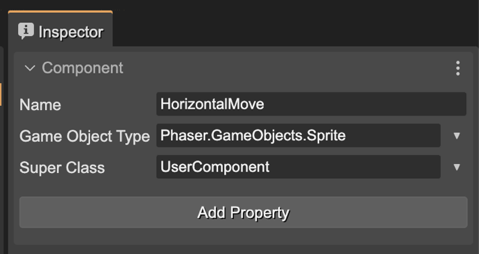
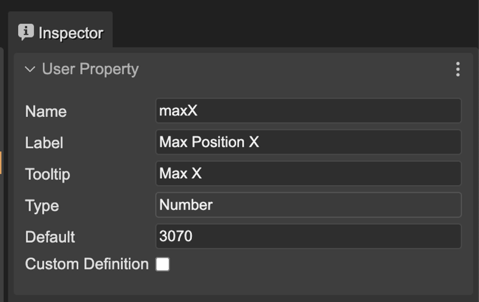
The component information:

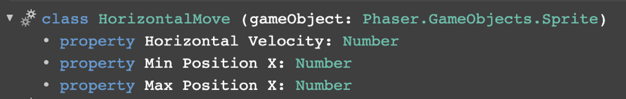
The properties of the component:

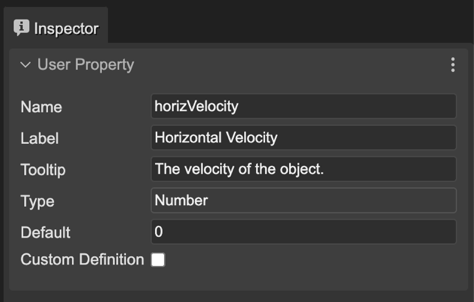
Horizontal Velocity

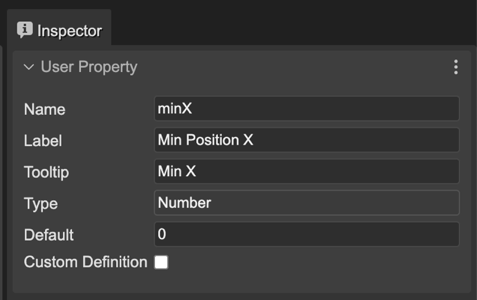
Min X

Max X

The generated code:
// You can write more code here
/* START OF COMPILED CODE */
class HorizontalMove extends BaseComponent {
constructor(gameObject) {
gameObject["__HorizontalMove"] = this;
/** @type {Phaser.GameObjects.Image} */
this.gameObject = gameObject;
/** @type {number} */
this.horizVelocity = 0;
/** @type {number} */
this.minX = 0;
/** @type {number} */
this.maxX = 3070;
/* START-USER-CTR-CODE */
// Write your code here.
/* END-USER-CTR-CODE */
}
/** @returns {HorizontalMove} */
static getComponent(gameObject) {
return gameObject["__HorizontalMove"];
}
/* START-USER-CODE */
// Write your code here.
/* END-USER-CODE */
}
/* END OF COMPILED CODE */
// You can write more code here
The generated class is very simple, next we explain it part by part:
Compiler settings
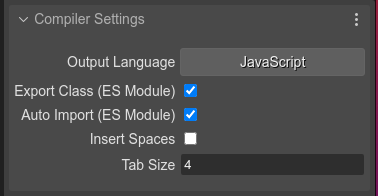
The User Components compiler supports two JavaScript and TypeScript as output languages. You can select this language in the Inspector view, when no component is selected. Also, you can select if insert spaces for indentation, the tab size, or the auto export/import of ES modules:

The settings have default values, but if there are other scene files or user components files, the default values will be taken from the latest modified file (scene file if not components files are available).
When the Export Class (ES Module) parameter is on, the compiler includes the export default class modifiers.
When the Auto Import (ES Module) parameter is on, the compiler adds “import” statements for importing the types used in different parts of the code generation. Code written by the user is not processed. If you use other types, you should import them manually.