NineSlice
The Nine Slice is a built-in Phaser object type: Phaser.GameObjects.NineSlice. This type allows you to display a texture-based object that can be stretched both horizontally and vertically, but that retains fixed-sized corners.
A Nine Slice is created in code using the nineSlice factory. This is how the scene compiler generates the code of a Nine Slice:
const nineslice = this.add.nineslice(
0, 600, // x, y
"ui", "green-button", // texture, frame
300, 200, // width, height
70, 70, // leftWidth, rightWith
60, 60); // topHeight, bottomHeight
To create a Nine Slice object in the scene, you should follow these steps:
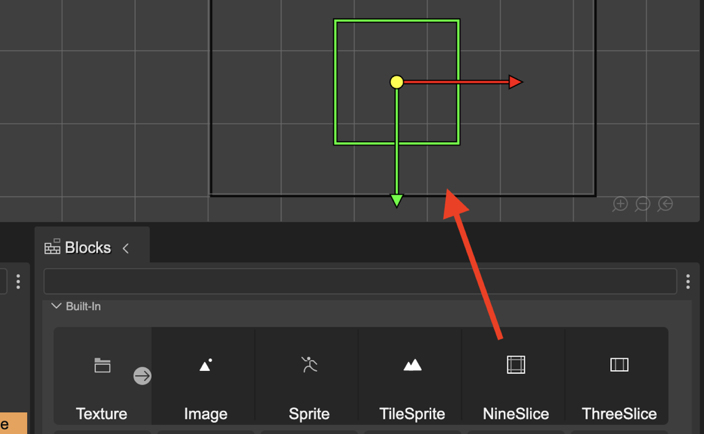
Drop a NineSlice built-in block on the scene:
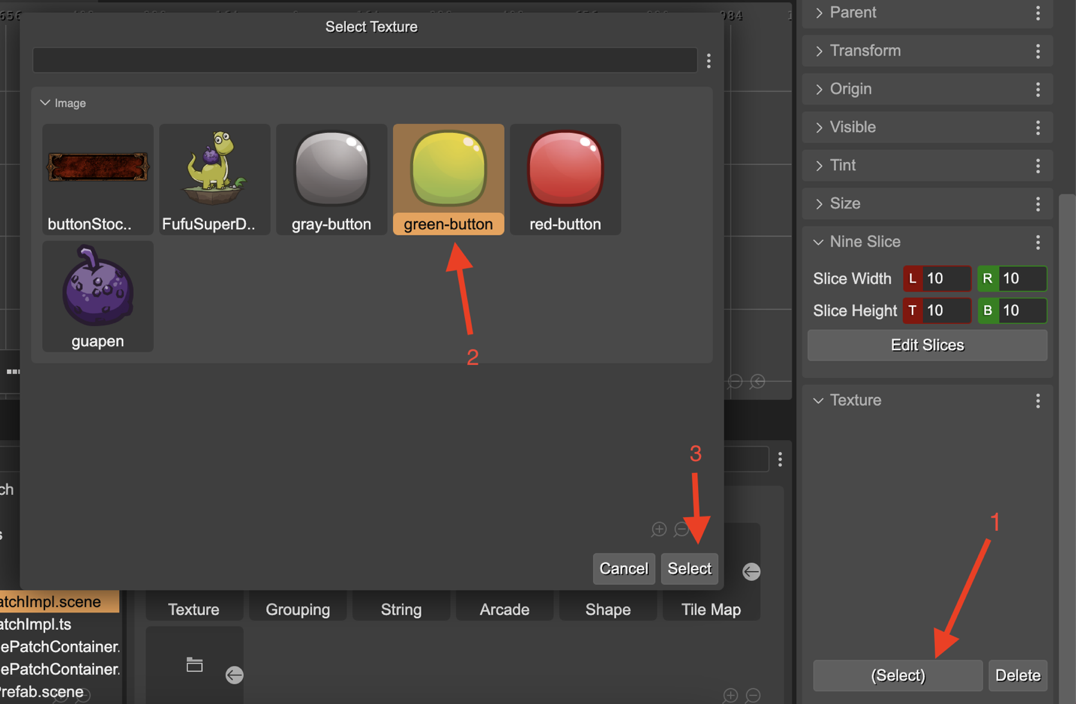
Select a texture for the object by pressing X or opening the Texture Dialog in the Texture section:
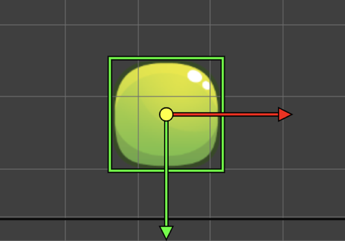
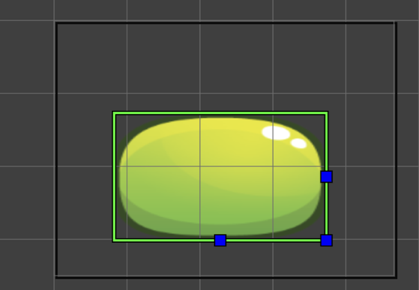
Change the size of the object. In the Size section, you can set the width and height of the object. Also you can use the Resize tool (press the
Zkey):
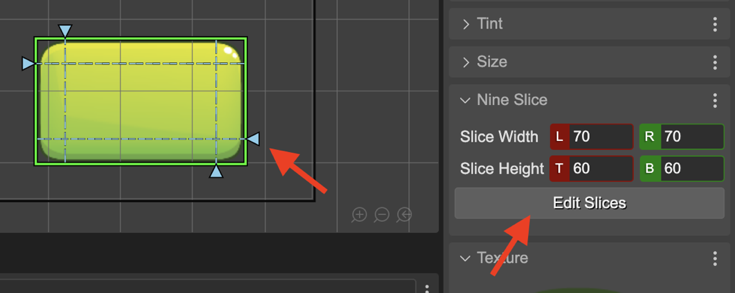
In the Nine Slice properties section, change the size of the slices. Also you can activate the Nine Slice tool, and change the sizes in the scene:
By the way, you can convert an Image or Sprite or any other game object into a Nine Slice.
Nine Slice properties
The Nine Slice type shares properties with other object types:
But also it has particular properties:

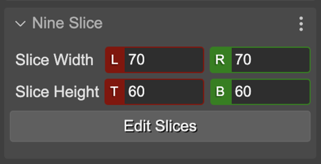
The leftWidth and rightWidth properties. It changes the size of the horizontal slices.
The topHeight and bottomHeight properties. It changes the size of the vertical slices.
Three Slice mode
The NineSlice object can be created with only three horizontal slices. This is an optimization for objects you only need to stretch horizontally. This optimization is activated if you set the top and bottom height to 0.
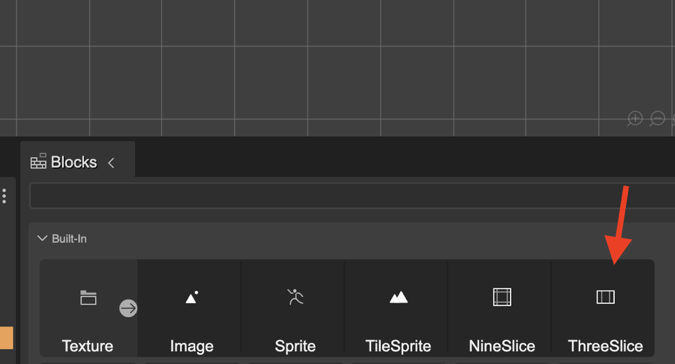
In Phaser Editor 2D, we provide a ThreeSlice blocks for creating this particular configuration of the Nine Slice object. You can drop this block into the scene for creating the object:

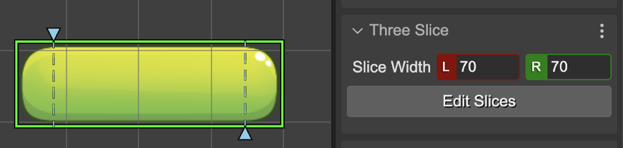
When the Nine Slice object is in the 3-slices mode, you can change the size of the slices with the Slice Tool and the Three Slice properties section. Note it only shows the width properties and manipulators: